搜索到
35
篇与
逸曦穆泽
的结果
-
 php 网站的多语言设置(IP地址区分国内国外) 序:本来,以为做一个语言切换的按钮就可以一直安枕无忧了,突然上头说要来一个区分国内与国外的,在国内访问的显示中文,在国外访问的显示英文。好吧!找一下资料看看。tp5,需求是按钮切换的,选择参考3;方法一:IP查询网在线API申请,有1000次免费的;代码示例,有各大主流的语言写法 代码实现( 参考3有完整的)// 多语言 将 think_val 自定义设置为 customLang function lang(){ $lang = input('lang'); if(!$lang){ // 默认:think_var if(Cookie::has("customLang")){ $lang = Cookie::get("customLang"); }else{ // $lang = "zh-cn"; $ip = request() -> ip(0,true); $datatype = 'json'; $url = 'https://api.ip138.com/ip/?ip='.$ip.'&datatype='.$datatype; $header = array('token:你的token'); $obj = $this-> getRequest($url,$header); $objson = json_decode($obj,true); $isAddress = $objson['data'][0]; if($isAddress == "中国"){ $lang = "zh-cn"; }else{ $lang = "en-us"; } } } $lang = Lang::range($lang);//设定当前语言 Lang::load(THINK_PATH.'lang'.DS.$lang.EXT,$lang);//加载当前语言包 Cookie::set('customLang',$lang); return $lang; }方法二:maxmind GeoIP :先使用邮箱注册一个账号,并登录账号,创建一个密钥,名称就像一个备注,它会生成一个ID和密钥,记得保存好,它只显示一次;1、登录后就可以下载一个数据包了,数据包是每周二更新的:2、获取代码支持:查看1)、安装:composer require geoip2/geoip2:~2.02)、下载数据库,需要注册邮箱账号登录:https://www.maxmind.com/en/accounts/722009/geoip/downloads3)、代码实现:use GeoIp2\Database\Reader;function lang(){ $lang = input('lang'); if(!$lang){ if(Cookie::has("lenze_lang")){ $lang = Cookie::get("lenze_lang"); }else{ $ip = request() -> ip(0,true); // maxmind 获取判断 $reader = new Reader('./public/static/GeoLite2-Country.mmdb'); // 解压的数据包 $record = $reader->country($ip); $isAddress = $record->country->isoCode; if($isAddress == "cn" || $isAddress == "CN"){ $lang = "zh-cn"; }else{ $lang = "en-us"; } } } $lang = Lang::range($lang);//设定当前语言 Lang::load(THINK_PATH.'lang'.DS.$lang.EXT,$lang);//加载当前语言包 Cookie::set('lenze_lang',$lang); return json(['lang'=>$lang]); }方法三:可以使用高德地图的IP定位,不过,高德需要搜索的IP地址(仅支持国内),刚好,搜索得到的就判断为国内,搜索数据为空的为国外。IP定位-API文档-开发指南-Web服务 API | 高德地图API这个有开发文档了,就不用我多唠叨和做无用功了,嘎嘎!参考:1、最新多种方式, 判断客户端IP是国内还是国外?_解忧杂货铺Q的博客-CSDN博客_判断ip是国内还是国外2、tp5多语言切换_红卡的博客-CSDN博客_tp5多语言3、tp5 实现多语言切换的一个小bug_逸曦穆泽的博客-CSDN博客_tp 多语言
php 网站的多语言设置(IP地址区分国内国外) 序:本来,以为做一个语言切换的按钮就可以一直安枕无忧了,突然上头说要来一个区分国内与国外的,在国内访问的显示中文,在国外访问的显示英文。好吧!找一下资料看看。tp5,需求是按钮切换的,选择参考3;方法一:IP查询网在线API申请,有1000次免费的;代码示例,有各大主流的语言写法 代码实现( 参考3有完整的)// 多语言 将 think_val 自定义设置为 customLang function lang(){ $lang = input('lang'); if(!$lang){ // 默认:think_var if(Cookie::has("customLang")){ $lang = Cookie::get("customLang"); }else{ // $lang = "zh-cn"; $ip = request() -> ip(0,true); $datatype = 'json'; $url = 'https://api.ip138.com/ip/?ip='.$ip.'&datatype='.$datatype; $header = array('token:你的token'); $obj = $this-> getRequest($url,$header); $objson = json_decode($obj,true); $isAddress = $objson['data'][0]; if($isAddress == "中国"){ $lang = "zh-cn"; }else{ $lang = "en-us"; } } } $lang = Lang::range($lang);//设定当前语言 Lang::load(THINK_PATH.'lang'.DS.$lang.EXT,$lang);//加载当前语言包 Cookie::set('customLang',$lang); return $lang; }方法二:maxmind GeoIP :先使用邮箱注册一个账号,并登录账号,创建一个密钥,名称就像一个备注,它会生成一个ID和密钥,记得保存好,它只显示一次;1、登录后就可以下载一个数据包了,数据包是每周二更新的:2、获取代码支持:查看1)、安装:composer require geoip2/geoip2:~2.02)、下载数据库,需要注册邮箱账号登录:https://www.maxmind.com/en/accounts/722009/geoip/downloads3)、代码实现:use GeoIp2\Database\Reader;function lang(){ $lang = input('lang'); if(!$lang){ if(Cookie::has("lenze_lang")){ $lang = Cookie::get("lenze_lang"); }else{ $ip = request() -> ip(0,true); // maxmind 获取判断 $reader = new Reader('./public/static/GeoLite2-Country.mmdb'); // 解压的数据包 $record = $reader->country($ip); $isAddress = $record->country->isoCode; if($isAddress == "cn" || $isAddress == "CN"){ $lang = "zh-cn"; }else{ $lang = "en-us"; } } } $lang = Lang::range($lang);//设定当前语言 Lang::load(THINK_PATH.'lang'.DS.$lang.EXT,$lang);//加载当前语言包 Cookie::set('lenze_lang',$lang); return json(['lang'=>$lang]); }方法三:可以使用高德地图的IP定位,不过,高德需要搜索的IP地址(仅支持国内),刚好,搜索得到的就判断为国内,搜索数据为空的为国外。IP定位-API文档-开发指南-Web服务 API | 高德地图API这个有开发文档了,就不用我多唠叨和做无用功了,嘎嘎!参考:1、最新多种方式, 判断客户端IP是国内还是国外?_解忧杂货铺Q的博客-CSDN博客_判断ip是国内还是国外2、tp5多语言切换_红卡的博客-CSDN博客_tp5多语言3、tp5 实现多语言切换的一个小bug_逸曦穆泽的博客-CSDN博客_tp 多语言 -
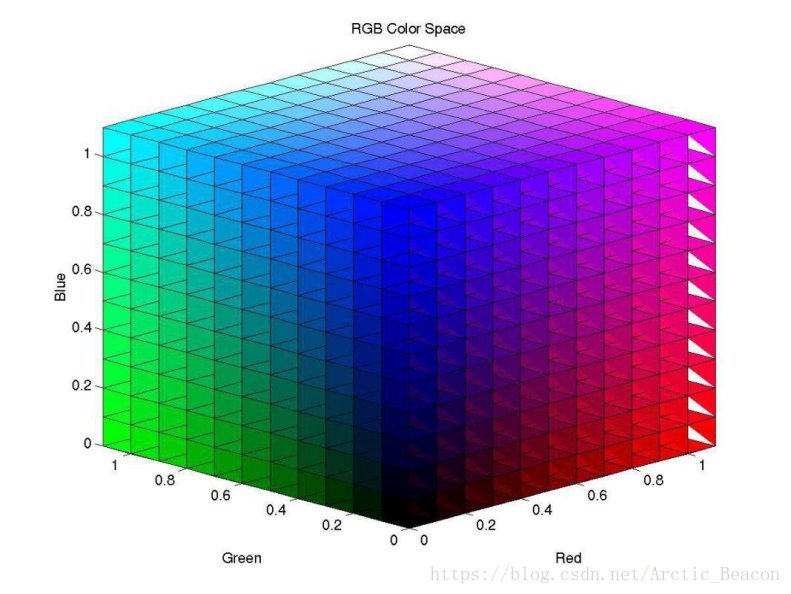
 颜色空间:RGB、HSV和HSL RGB 空间RGB 空间就是 red ,green 和 blue 颜色3个向量张成的空间,正好类似于3维欧氏空间。如图所示,3个向量均归一化了,其中(0,0,0)处为黑色,(1,1,1)处为白色。这种映射关系和光学棱镜色散和叠加相对应。实际应用常用的在[0, 255]区间编码。简单的例子:rgb(255, 0, 0) 为纯红色,rgb(0, 0, 255) 为纯蓝色。RGB 的局限性RGB 是我们接触最多的颜色空间,由三个通道表示一幅图像,分别为红色(R),绿色(G)和蓝色(B)。这三种颜色的不同组合可以形成几乎所有的其他颜色。RGB 颜色空间是图像处理中最基本、最常用、面向硬件的颜色空间,比较容易理解。RGB 颜色空间利用三个颜色分量的线性组合来表示颜色,任何颜色都与这三个分量有关,而且这三个分量是高度相关的,所以连续变换颜色时并不直观,想对图像的颜色进行调整需要更改这三个分量才行。自然环境下获取的图像容易受自然光照、遮挡和阴影等情况的影响,即对亮度比较敏感。而 RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变,而没有一种更直观的方式来表达。但是人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。所以,RGB 颜色空间适合于显示系统,却并不适合于图像处理。HSV 颜色空间基于上述理由,在图像处理中使用较多的是 HSV 颜色空间,它比 RGB 更接近人们对彩色的感知经验。非常直观地表达颜色的色调、鲜艳程度和明暗程度,方便进行颜色的对比。在 HSV 颜色空间下,比 BGR 更容易跟踪某种颜色的物体,常用于分割指定颜色的物体。HSV 表达彩色图像的方式由三个部分组成:Hue(色调、色相),Saturation(饱和度、色彩纯净度),Value(明度)用下面这个圆柱体来表示 HSV 颜色空间,圆柱体的横截面可以看做是一个极坐标系 ,H 用极坐标的极角表示,S 用极坐标的极轴长度表示,V 用圆柱中轴的高度表示。Hue 用角度度量,取值范围为0~360°,表示色彩信息,所有的颜色都是光谱上的颜色,从红色开始按逆时针方向旋转,Hue=0 表示红色,Hue=120 表示绿色,Hue=240 表示蓝色等等;饱和度表示颜色接近光谱色的程度。饱和度越高,说明颜色越深,越接近光谱色饱和度越低,说明颜色越浅,越接近白色。饱和度为0表示纯白色。取值范围为0~100%,值越大,颜色越饱和。竖直方向表示明度,决定颜色空间中颜色的明暗程度,明度越高,表示颜色越明亮,范围是 0-100%。明度为0表示纯黑色(此时颜色最暗)。HLS 颜色空间HLS 和 HSV 比较类似,这里一起介绍。HLS 也有三个分量,hue(色相)、saturation(饱和度)、lightness(亮度)。HLS 和 HSV 的区别就是最后一个分量不同,HLS 的是 light(亮度),HSV 的是 value(明度)。HLS 中的 L 分量为亮度,亮度为100,表示白色,亮度为0,表示黑色;HSV 中的 V 分量为明度,明度为100,表示光谱色,明度为0,表示黑色。下面是 HLS 颜色空间圆柱体:
颜色空间:RGB、HSV和HSL RGB 空间RGB 空间就是 red ,green 和 blue 颜色3个向量张成的空间,正好类似于3维欧氏空间。如图所示,3个向量均归一化了,其中(0,0,0)处为黑色,(1,1,1)处为白色。这种映射关系和光学棱镜色散和叠加相对应。实际应用常用的在[0, 255]区间编码。简单的例子:rgb(255, 0, 0) 为纯红色,rgb(0, 0, 255) 为纯蓝色。RGB 的局限性RGB 是我们接触最多的颜色空间,由三个通道表示一幅图像,分别为红色(R),绿色(G)和蓝色(B)。这三种颜色的不同组合可以形成几乎所有的其他颜色。RGB 颜色空间是图像处理中最基本、最常用、面向硬件的颜色空间,比较容易理解。RGB 颜色空间利用三个颜色分量的线性组合来表示颜色,任何颜色都与这三个分量有关,而且这三个分量是高度相关的,所以连续变换颜色时并不直观,想对图像的颜色进行调整需要更改这三个分量才行。自然环境下获取的图像容易受自然光照、遮挡和阴影等情况的影响,即对亮度比较敏感。而 RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变,而没有一种更直观的方式来表达。但是人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。所以,RGB 颜色空间适合于显示系统,却并不适合于图像处理。HSV 颜色空间基于上述理由,在图像处理中使用较多的是 HSV 颜色空间,它比 RGB 更接近人们对彩色的感知经验。非常直观地表达颜色的色调、鲜艳程度和明暗程度,方便进行颜色的对比。在 HSV 颜色空间下,比 BGR 更容易跟踪某种颜色的物体,常用于分割指定颜色的物体。HSV 表达彩色图像的方式由三个部分组成:Hue(色调、色相),Saturation(饱和度、色彩纯净度),Value(明度)用下面这个圆柱体来表示 HSV 颜色空间,圆柱体的横截面可以看做是一个极坐标系 ,H 用极坐标的极角表示,S 用极坐标的极轴长度表示,V 用圆柱中轴的高度表示。Hue 用角度度量,取值范围为0~360°,表示色彩信息,所有的颜色都是光谱上的颜色,从红色开始按逆时针方向旋转,Hue=0 表示红色,Hue=120 表示绿色,Hue=240 表示蓝色等等;饱和度表示颜色接近光谱色的程度。饱和度越高,说明颜色越深,越接近光谱色饱和度越低,说明颜色越浅,越接近白色。饱和度为0表示纯白色。取值范围为0~100%,值越大,颜色越饱和。竖直方向表示明度,决定颜色空间中颜色的明暗程度,明度越高,表示颜色越明亮,范围是 0-100%。明度为0表示纯黑色(此时颜色最暗)。HLS 颜色空间HLS 和 HSV 比较类似,这里一起介绍。HLS 也有三个分量,hue(色相)、saturation(饱和度)、lightness(亮度)。HLS 和 HSV 的区别就是最后一个分量不同,HLS 的是 light(亮度),HSV 的是 value(明度)。HLS 中的 L 分量为亮度,亮度为100,表示白色,亮度为0,表示黑色;HSV 中的 V 分量为明度,明度为100,表示光谱色,明度为0,表示黑色。下面是 HLS 颜色空间圆柱体: -
 Joe主题jsdelivr链接替换 序:jsdelivr 上的远程静态文件是不是访问不了了,只能另寻它法关于远程共享文件失效的解决办法,主题版本Joe 7.3.0方法一:将所有的 cdn.jsdelivr.net 改成 fastly.jsdelivr.net方法二:把 cdn.jsdelivr.net/npm 替换成 unpkg.com 开头的修改的文件有 1、Joe主目录下的 archive.php、census.php、friends.php、index.php、leaving.php、live.php、page.php、post.php; 2、Joe主题目录下public文件夹里面的 include.php
Joe主题jsdelivr链接替换 序:jsdelivr 上的远程静态文件是不是访问不了了,只能另寻它法关于远程共享文件失效的解决办法,主题版本Joe 7.3.0方法一:将所有的 cdn.jsdelivr.net 改成 fastly.jsdelivr.net方法二:把 cdn.jsdelivr.net/npm 替换成 unpkg.com 开头的修改的文件有 1、Joe主目录下的 archive.php、census.php、friends.php、index.php、leaving.php、live.php、page.php、post.php; 2、Joe主题目录下public文件夹里面的 include.php -
 js 发布订阅2 在小程序中使用到这个发布订阅模式,由于要实时传递设备返回来的数值使用到eventbus.js://创建EventBus对象 let EventBus = function () { console.log("eventbus init..."); }; //准备数组容器 var objBus = [], arrbus = []; //添加方法 EventBus.prototype = { obj: { set: function (key, action) { if (key && action) { var map = {}; map.k = key; map.v = action; //如果存在,则删除之前添加的事件 for (var i = 0, busLength = objBus.length; i < busLength; i++) { var tempMap = objBus[i]; if (tempMap.k == key) { objBus.splice(i, 1); } } objBus.push(map); } }, get: function (key) { if (key) { for (var i = 0, busLength = objBus.length; i < busLength; i++) { var map = objBus[i]; if (map.k == key) { return map.v(); } } } } }, emit: function (key, data) { if (key) { for (var i = 0, busLength = arrbus.length; i < busLength; i++) { var map = arrbus[i]; if (map.k == key) { return map.v(data); } } } return new Promise((resolve, reject) => { resolve() }) }, on: function (key, action) { if (key && action) { var map = {}; map.k = key; map.v = action; arrbus = arrbus.filter(item=>item.k!=key);//去掉重复 arrbus.push(map); } }, arr: { push: function (key, action) { if (key && action) { var map = {}; map.k = key; map.v = action; arrbus.push(map); } }, pop: function (key) { if (key) { for (var i = 0, busLength = arrbus.length; i < busLength; i++) { var map = arrbus[i]; if (map.k == key) { map.v(); } } } } } } var eventBus = new EventBus() module.exports = { eventBus: eventBus }发布者index.jslet data = ""; let num = 0; setInterval(function() { num++; data = "实时数据"+num; }, 1000); bus.emit('obj',data) // 带参数样式bus.emit('join',##)订阅者home.jsbus.on('obj', (data) => { console.log("返回数据",data) })
js 发布订阅2 在小程序中使用到这个发布订阅模式,由于要实时传递设备返回来的数值使用到eventbus.js://创建EventBus对象 let EventBus = function () { console.log("eventbus init..."); }; //准备数组容器 var objBus = [], arrbus = []; //添加方法 EventBus.prototype = { obj: { set: function (key, action) { if (key && action) { var map = {}; map.k = key; map.v = action; //如果存在,则删除之前添加的事件 for (var i = 0, busLength = objBus.length; i < busLength; i++) { var tempMap = objBus[i]; if (tempMap.k == key) { objBus.splice(i, 1); } } objBus.push(map); } }, get: function (key) { if (key) { for (var i = 0, busLength = objBus.length; i < busLength; i++) { var map = objBus[i]; if (map.k == key) { return map.v(); } } } } }, emit: function (key, data) { if (key) { for (var i = 0, busLength = arrbus.length; i < busLength; i++) { var map = arrbus[i]; if (map.k == key) { return map.v(data); } } } return new Promise((resolve, reject) => { resolve() }) }, on: function (key, action) { if (key && action) { var map = {}; map.k = key; map.v = action; arrbus = arrbus.filter(item=>item.k!=key);//去掉重复 arrbus.push(map); } }, arr: { push: function (key, action) { if (key && action) { var map = {}; map.k = key; map.v = action; arrbus.push(map); } }, pop: function (key) { if (key) { for (var i = 0, busLength = arrbus.length; i < busLength; i++) { var map = arrbus[i]; if (map.k == key) { map.v(); } } } } } } var eventBus = new EventBus() module.exports = { eventBus: eventBus }发布者index.jslet data = ""; let num = 0; setInterval(function() { num++; data = "实时数据"+num; }, 1000); bus.emit('obj',data) // 带参数样式bus.emit('join',##)订阅者home.jsbus.on('obj', (data) => { console.log("返回数据",data) }) -
 js 发布订阅 发布订阅是一种消息范式,消息的发送者(称为发布者)不会将消息直接发送给特定的接收者(称为订阅者)。发布的消息分为不同的类别,无需了解哪些订阅者的存在。同样的,订阅者可以表达对一个或多个类别的兴趣,只接收感兴趣的消息,无需了解哪些发布者的存在。2.发布者和订阅者不用互相知道,通过第三方实现调度,属于经过解耦合的观察者模式 /** * 发布订阅模式 * handles: 事件处理函数集合 * on: 订阅事件 * emit: 发布事件 * off: 删除事件 **/ class EventBus { constructor() { this.handles = {}; } // 订阅事件 on (eventType, handle) { if (!this.handles.hasOwnProperty(eventType)) { this.handles[eventType] = []; } if (typeof handle == 'function') { this.handles[eventType].push(handle); } else { throw new Error('缺少回调函数'); } return this; } // 发布事件 emit (eventType, ...args) { if (this.handles.hasOwnProperty(eventType)) { this.handles[eventType].forEach((item, key, arr) => { item.apply(null, args); }) } else { throw new Error(`"${eventType}"事件未注册`); } return this; } // 删除事件 off (eventType, handle) { if (!this.handles.hasOwnProperty(eventType)) { throw new Error(`"${eventType}"事件未注册`); } else if (typeof handle != 'function') { throw new Error('缺少回调函数'); } else { this.handles[eventType].forEach((item, key, arr) => { if (item == handle) { arr.splice(key, 1); } }) } return this; // 实现链式操作 } } // 下面的一些操作 let eventBus = new EventBus(); eventBus.on('key', (...args) => { console.log(args.join(' ')); }) eventBus.on('key', 'ni hao ma'); eventBus.emit('key', 'hao', 'tian', 'zhen'); eventBus.off('key', 'ni hao ma'); eventBus.emit('key', 'hao', 'tian', 'zhen');这个暂时还没用到,下次记录一个用到的
js 发布订阅 发布订阅是一种消息范式,消息的发送者(称为发布者)不会将消息直接发送给特定的接收者(称为订阅者)。发布的消息分为不同的类别,无需了解哪些订阅者的存在。同样的,订阅者可以表达对一个或多个类别的兴趣,只接收感兴趣的消息,无需了解哪些发布者的存在。2.发布者和订阅者不用互相知道,通过第三方实现调度,属于经过解耦合的观察者模式 /** * 发布订阅模式 * handles: 事件处理函数集合 * on: 订阅事件 * emit: 发布事件 * off: 删除事件 **/ class EventBus { constructor() { this.handles = {}; } // 订阅事件 on (eventType, handle) { if (!this.handles.hasOwnProperty(eventType)) { this.handles[eventType] = []; } if (typeof handle == 'function') { this.handles[eventType].push(handle); } else { throw new Error('缺少回调函数'); } return this; } // 发布事件 emit (eventType, ...args) { if (this.handles.hasOwnProperty(eventType)) { this.handles[eventType].forEach((item, key, arr) => { item.apply(null, args); }) } else { throw new Error(`"${eventType}"事件未注册`); } return this; } // 删除事件 off (eventType, handle) { if (!this.handles.hasOwnProperty(eventType)) { throw new Error(`"${eventType}"事件未注册`); } else if (typeof handle != 'function') { throw new Error('缺少回调函数'); } else { this.handles[eventType].forEach((item, key, arr) => { if (item == handle) { arr.splice(key, 1); } }) } return this; // 实现链式操作 } } // 下面的一些操作 let eventBus = new EventBus(); eventBus.on('key', (...args) => { console.log(args.join(' ')); }) eventBus.on('key', 'ni hao ma'); eventBus.emit('key', 'hao', 'tian', 'zhen'); eventBus.off('key', 'ni hao ma'); eventBus.emit('key', 'hao', 'tian', 'zhen');这个暂时还没用到,下次记录一个用到的